Présentation du projet
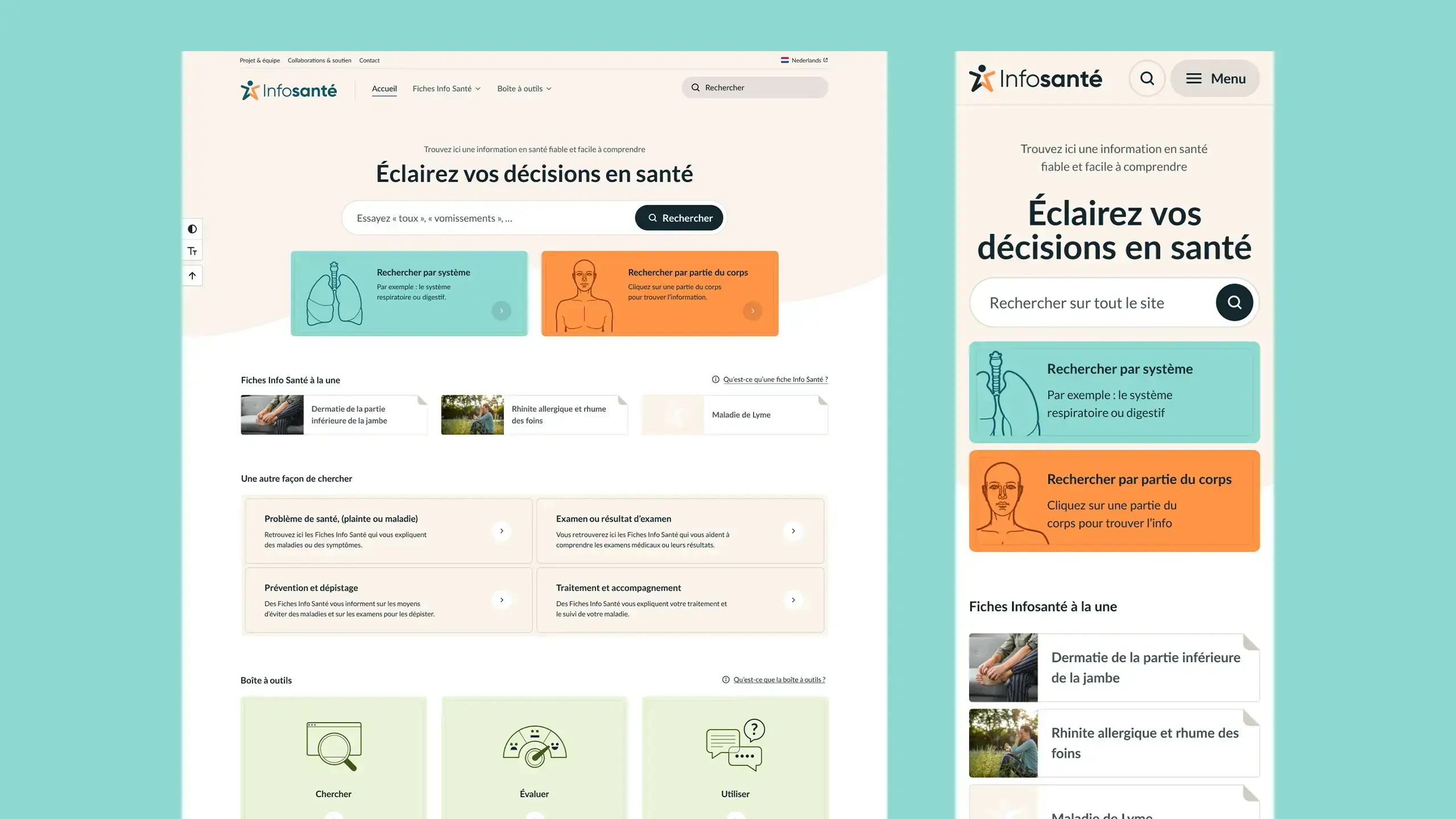
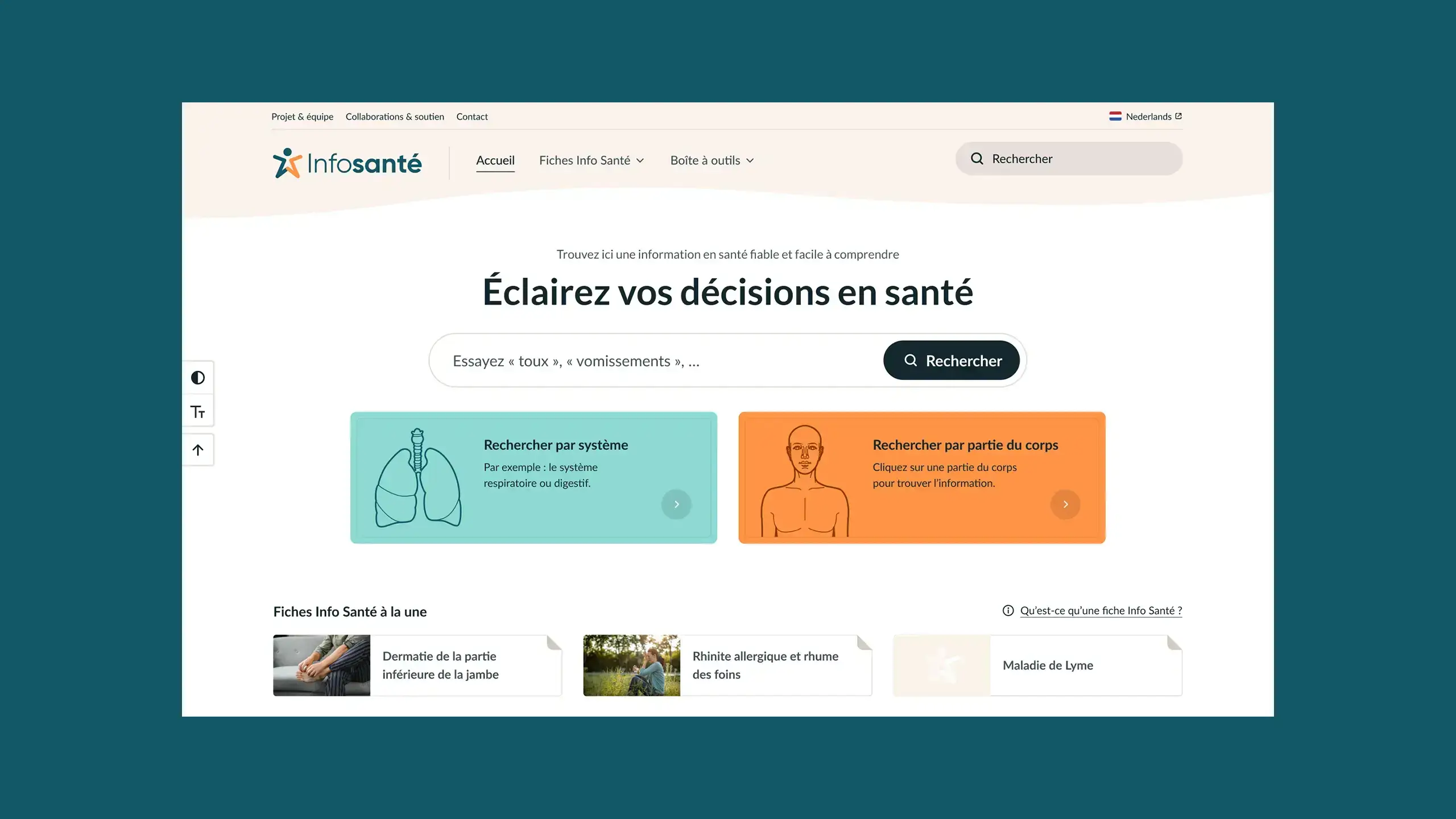
Le site Infosanté, une initiative de l’Université de Liège, est la référence francophone en santé pour la Wallonie. Il propose des informations fiables, en langage clair et accessibles sur des sujets médicaux, fondées sur des recherches scientifiques sérieuses. Notre mission était de concevoir et développer une nouvelle version de ce site en respectant les normes d’accessibilité les plus strictes tout en facilitant la gestion d’un contenu complexe pour leur équipe.
Défis
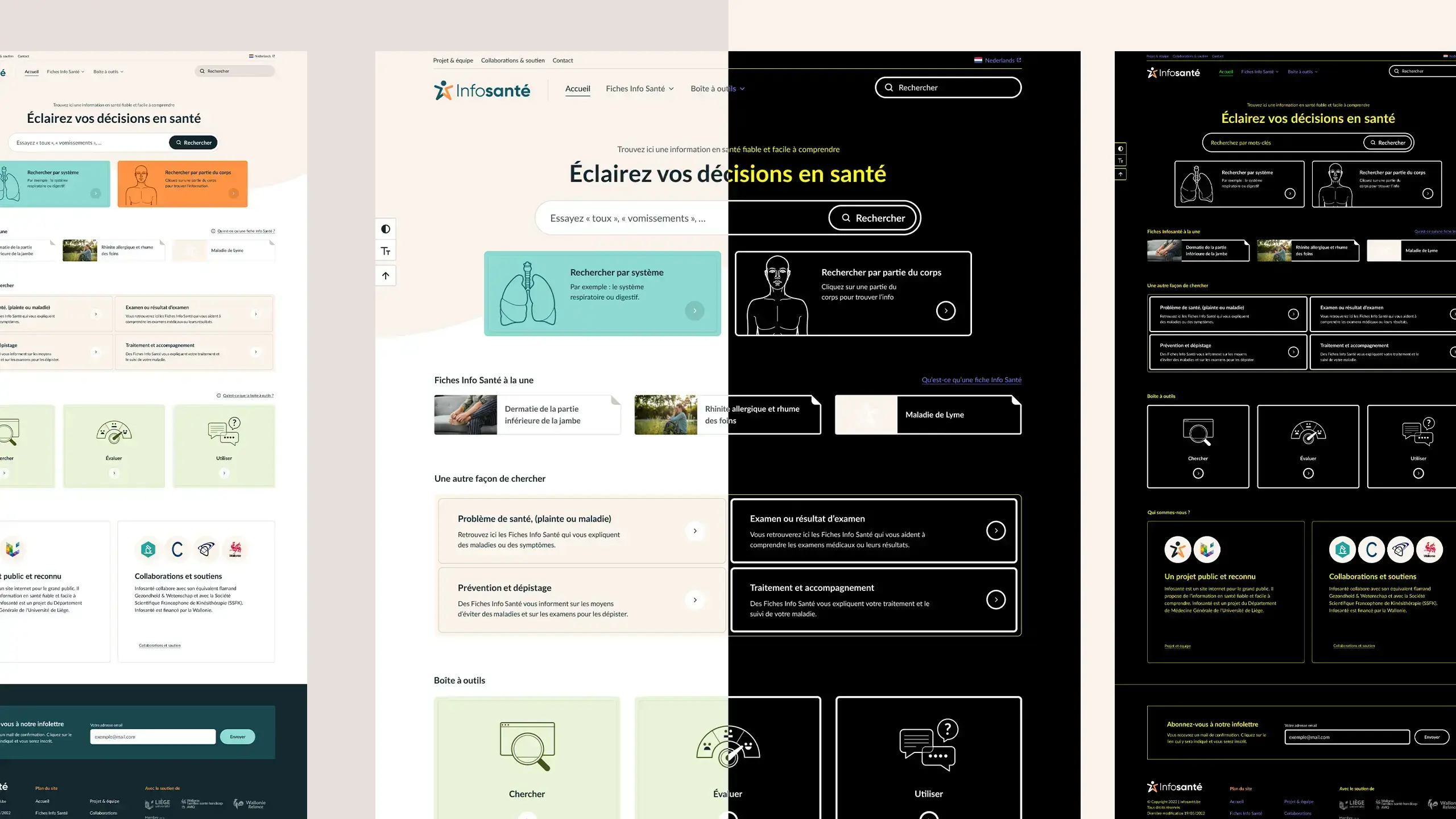
Atteindre la certification AAA en accessibilité (WCAG) afin d’assurer que le site soit utilisable par tout type d’utilisateur, quel que soit son handicap, son niveau de littératie ou l’outil de navigation qu’il utilise. De plus, le site devant gérer une quantité colossale de contenu, nous devions développer des outils sur mesure pour en assurer une gestion efficace tout en garantissant une expérience utilisateur optimale.
Solutions
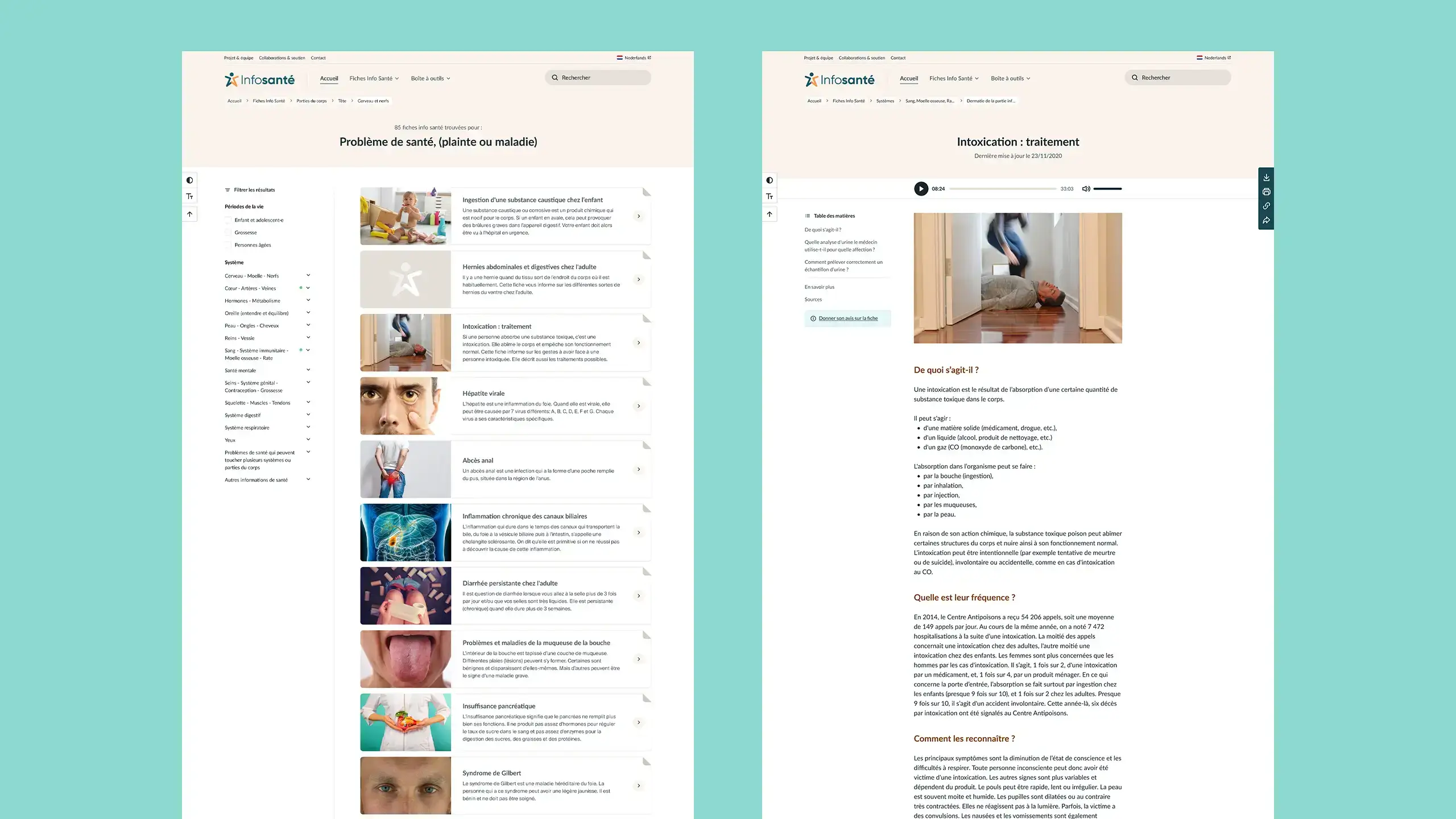
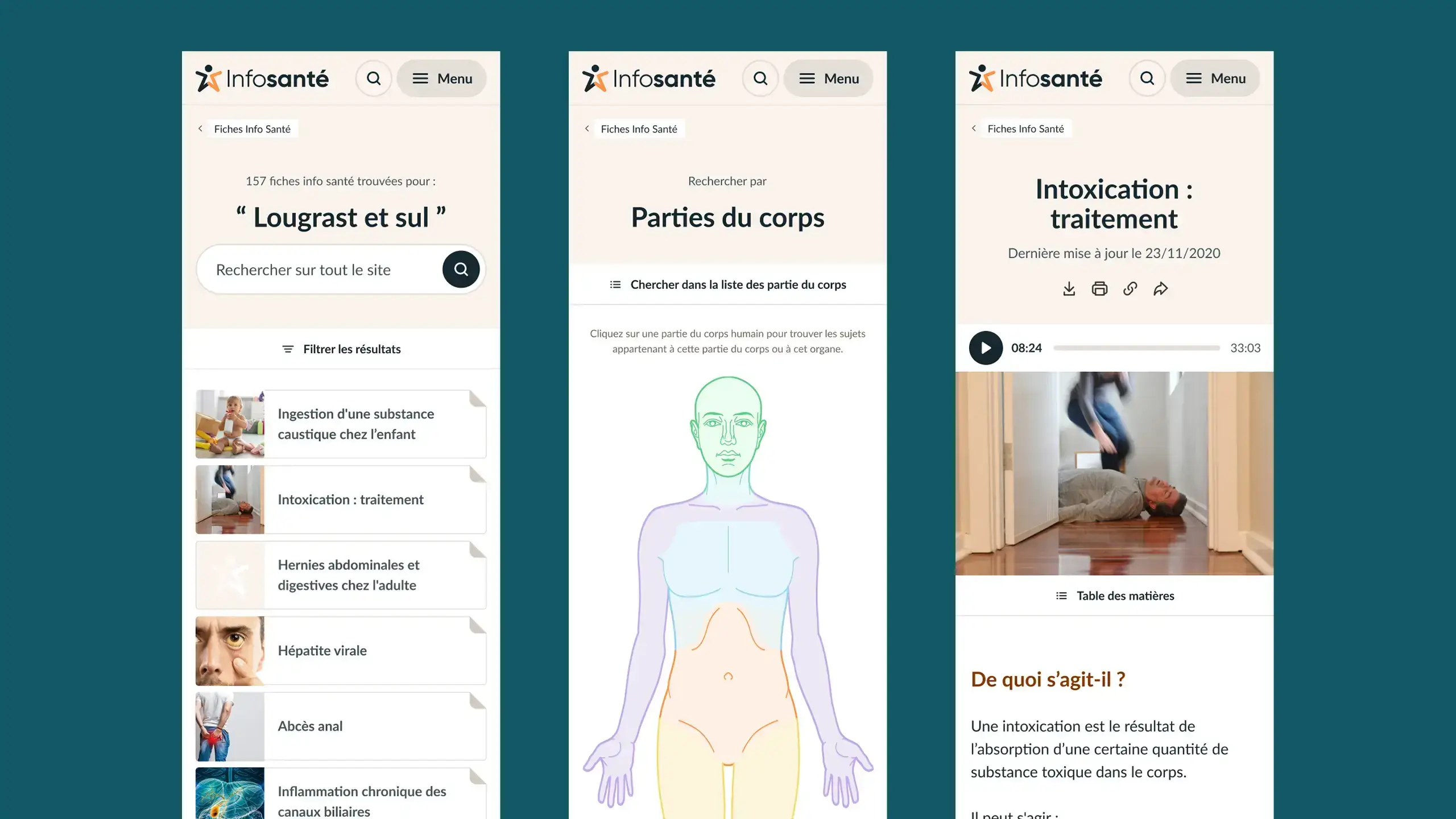
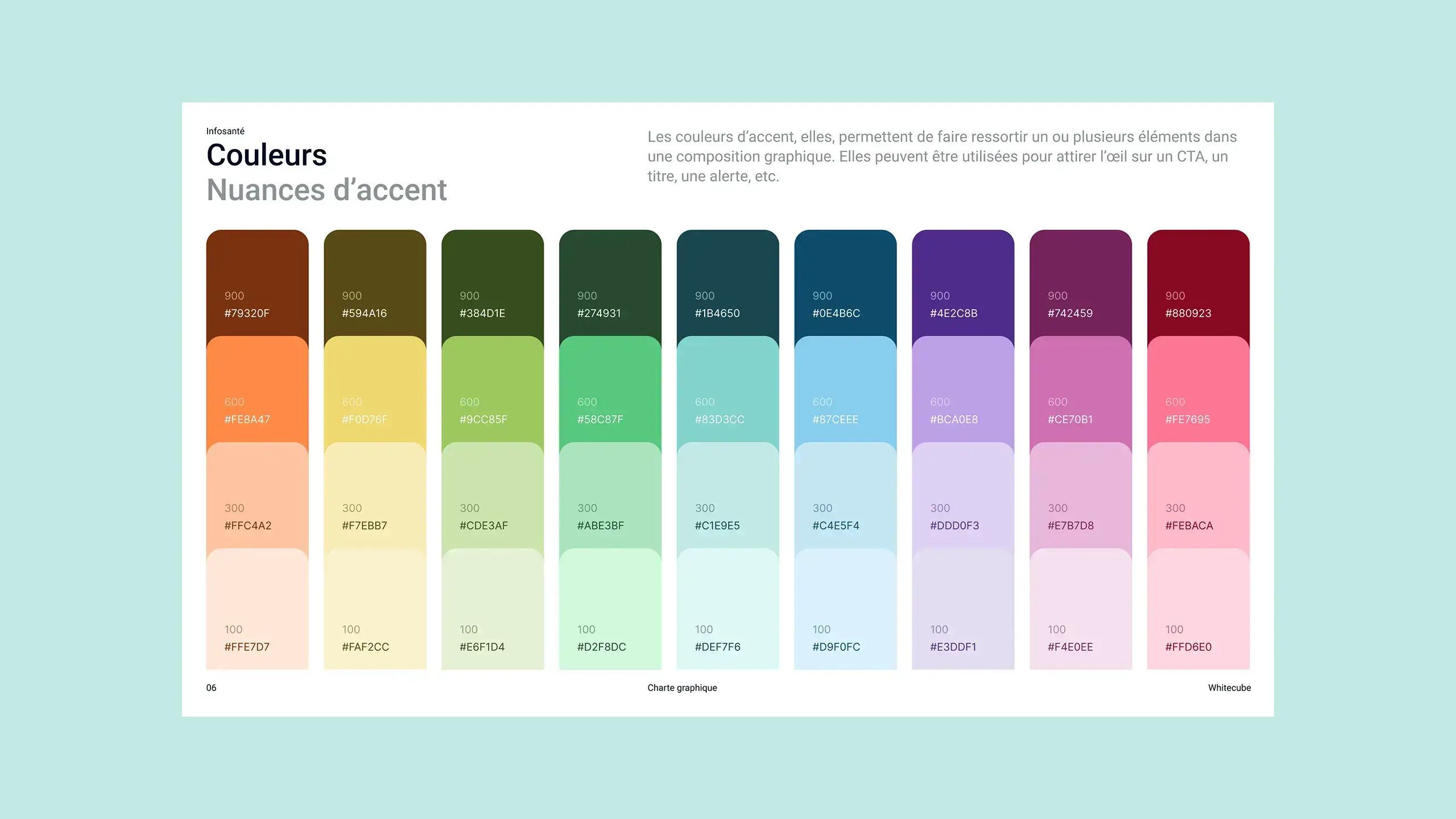
Le design du site a été entièrement influencé par les exigences d’accessibilité, avec une attention particulière portée à la palette de couleurs, à l’iconographie et à la hiérarchisation des informations pour garantir une expérience fluide. Un schéma interactif du corps humain permet aux utilisateurs de rapidement trouver la catégorie d’articles la plus susceptible de contenir les réponses à leurs questions.Nous avons intégré un ensemble complet d’outils d’accessibilité, allant bien au-delà des standards, pour répondre à chaque exigence WCAG. Le site dispose également d’une administration complète entièrement adaptée aux besoins de l’équipe et permettant l’édition et l’organisation de la quasi-totalité des sections du site.