Project presentation
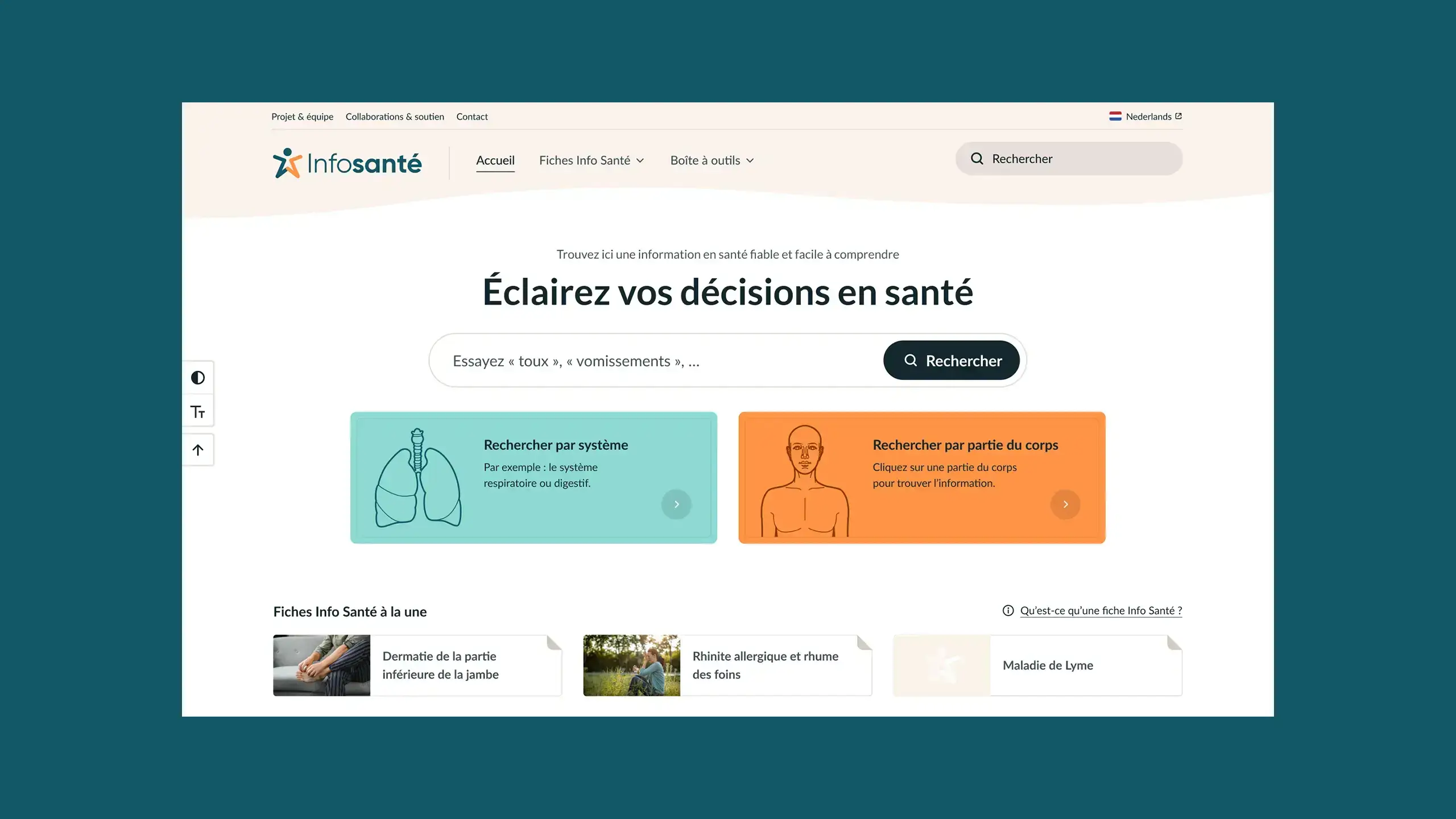
We revamped the Infosanté website, a trusted source of health information based on rigorous scientific research and evidence-based medicine. Infosanté, an initiative by the University of Liège, is the go-to health resource for French-speaking Wallonia. It provides reliable, clear, and accessible information on medical topics, grounded in serious scientific studies. Our mission was to design and develop a new version of the website that adheres to the highest accessibility standards while simplifying the management of its extensive and complex content for the team.
Challenges
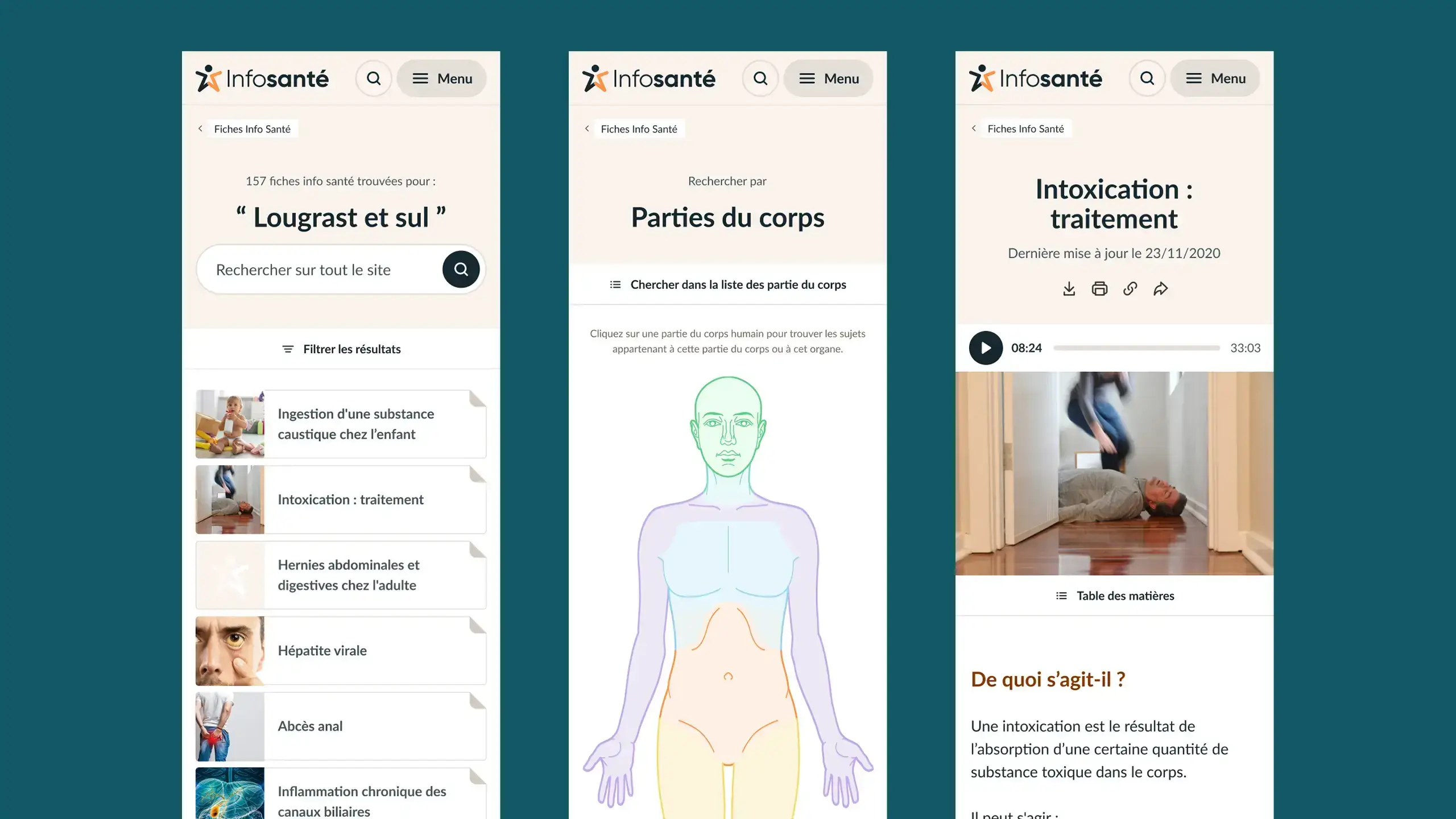
Achieving AAA-level accessibility certification (WCAG) to ensure the site is usable by all individuals, regardless of disability, literacy level, or browsing tools. Additionally, the site needed to handle a massive amount of content, requiring the development of custom tools to manage it efficiently while delivering an optimal user experience.
Solutions
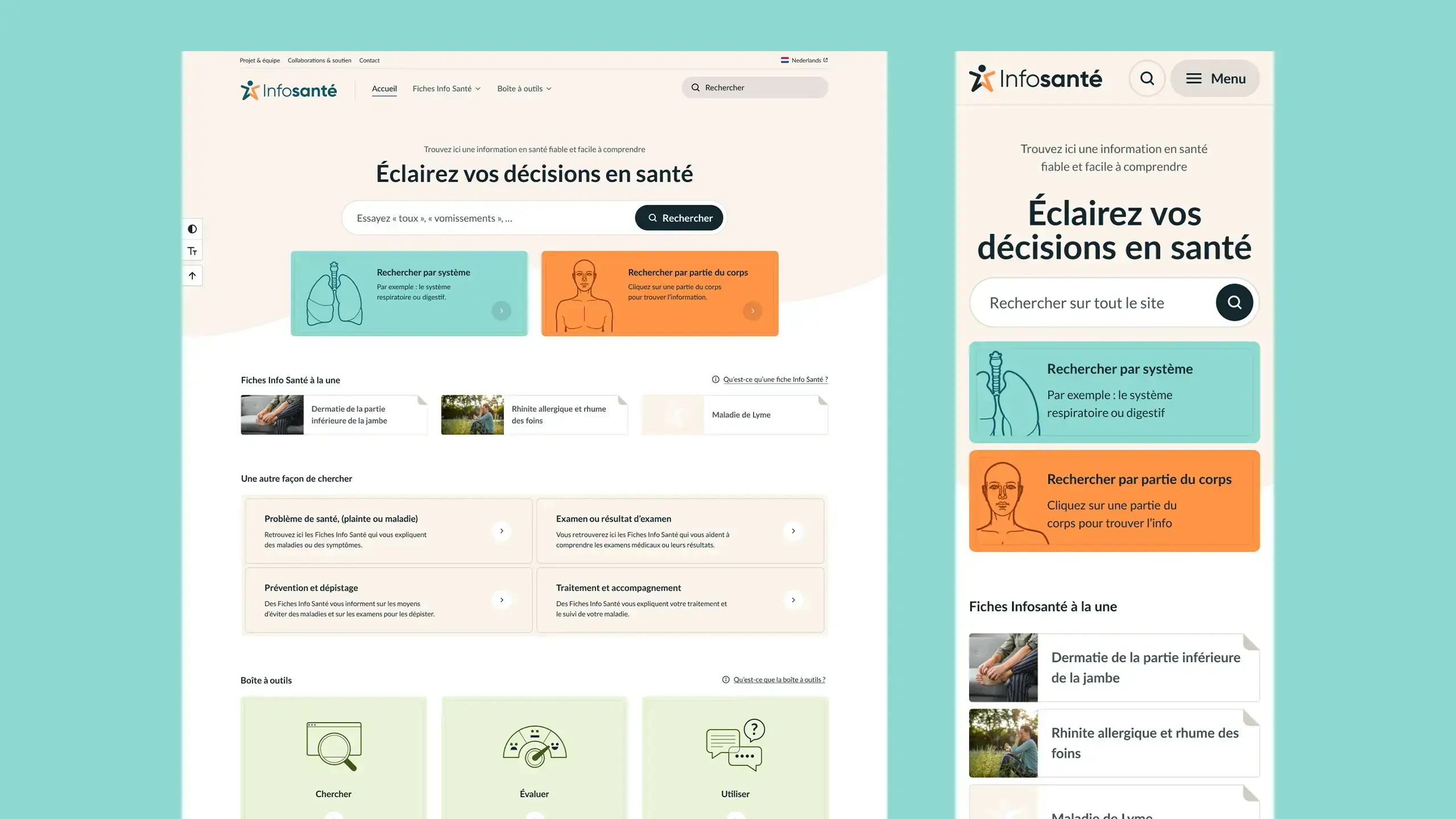
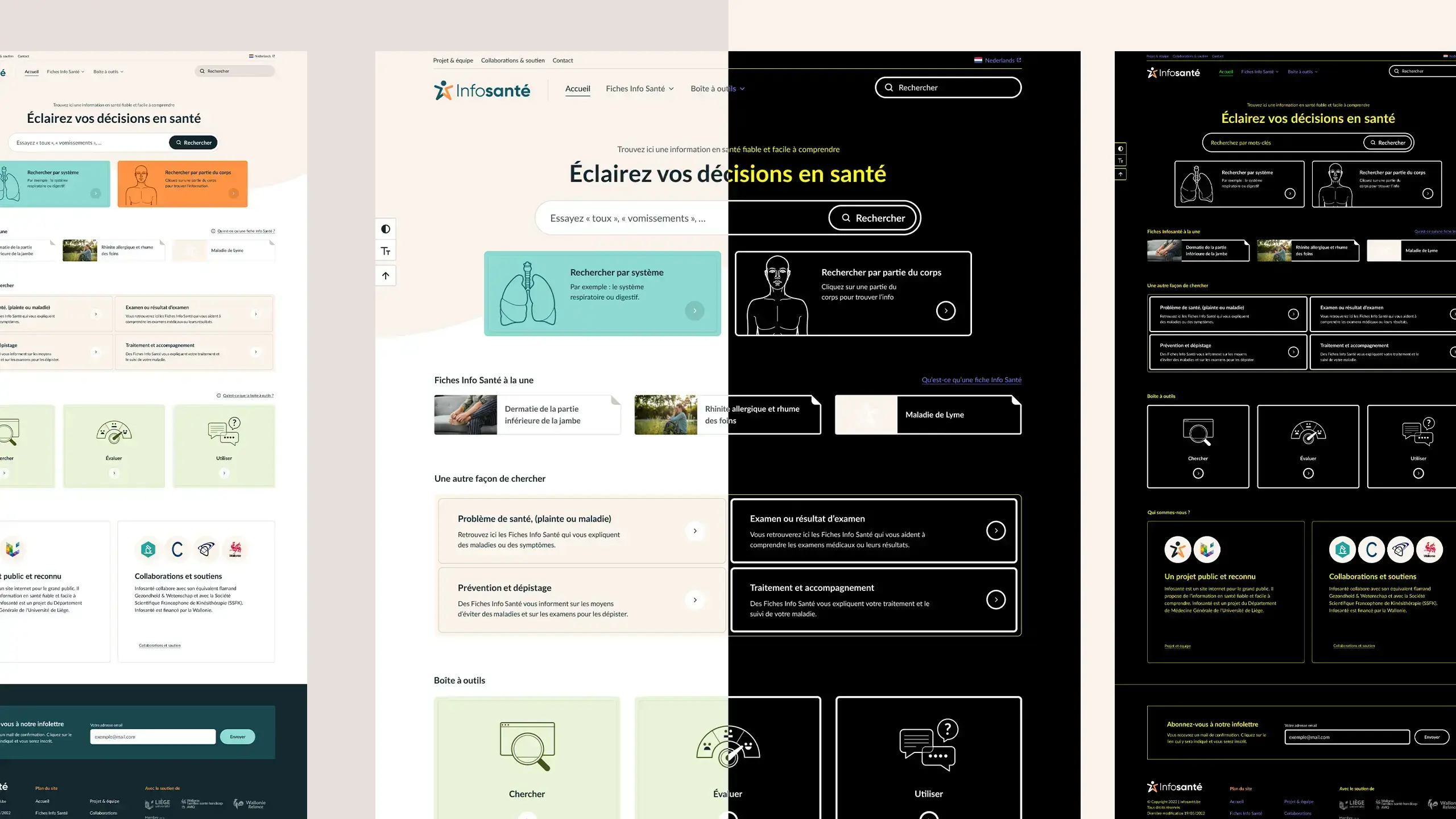
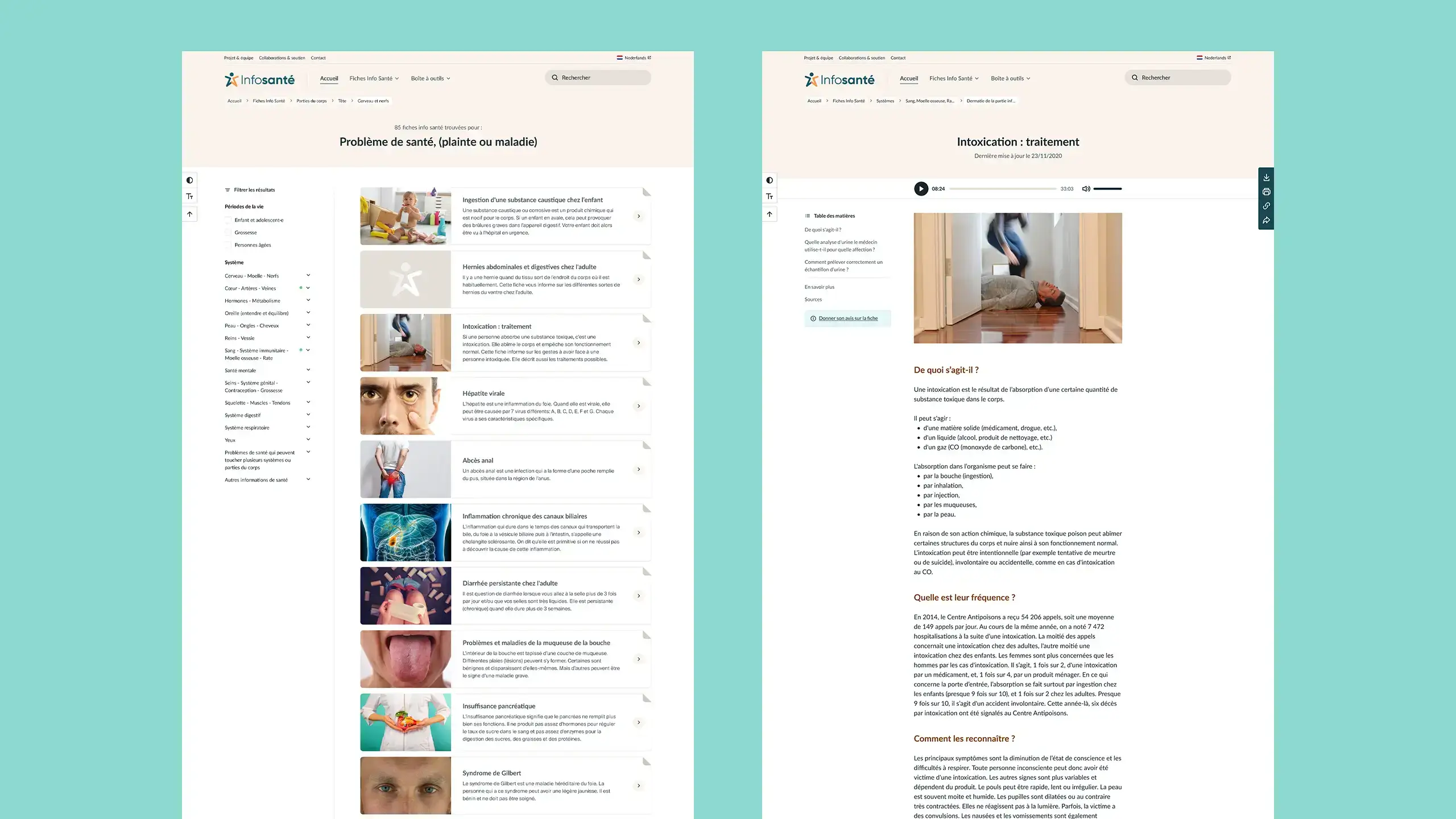
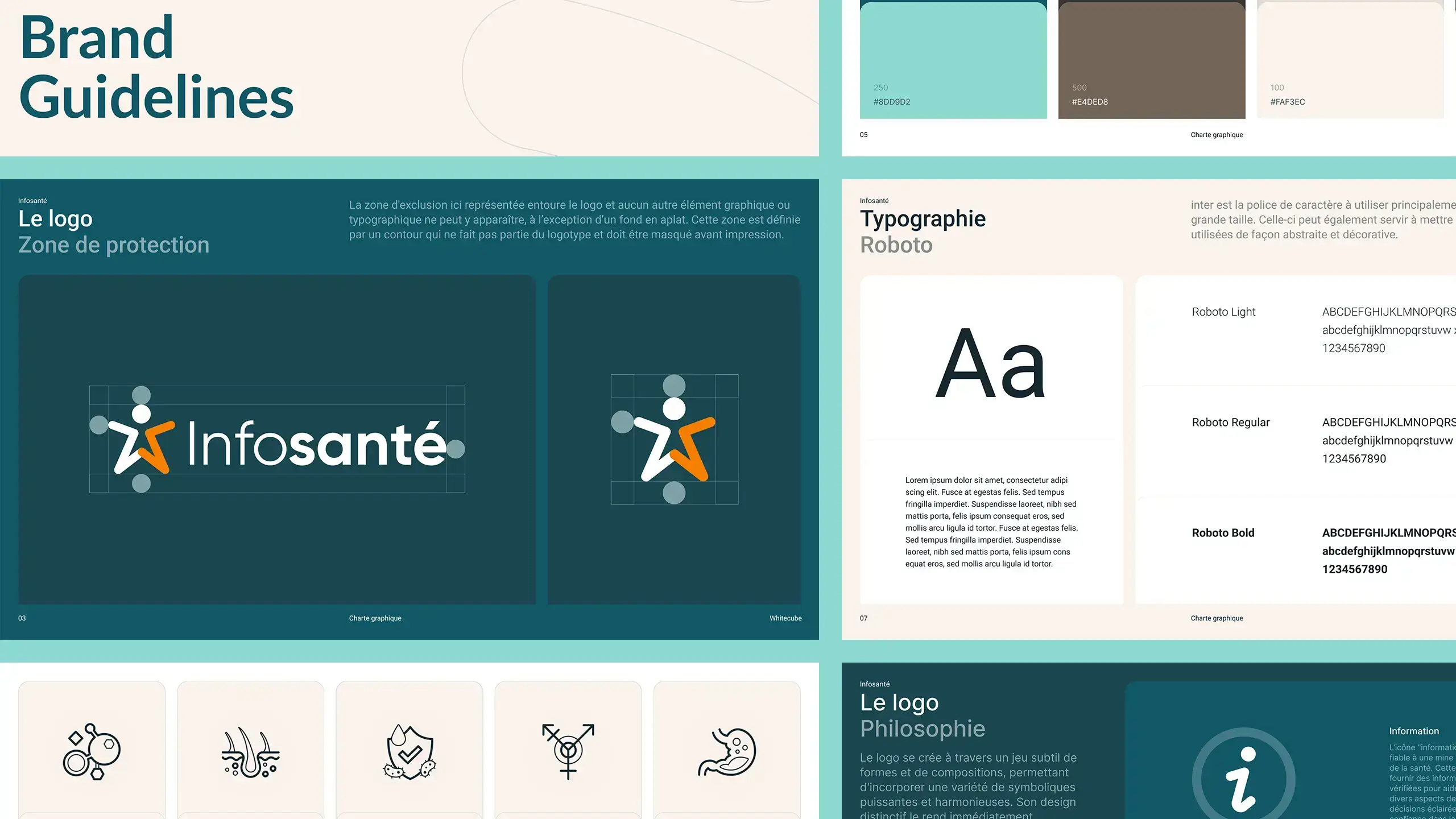
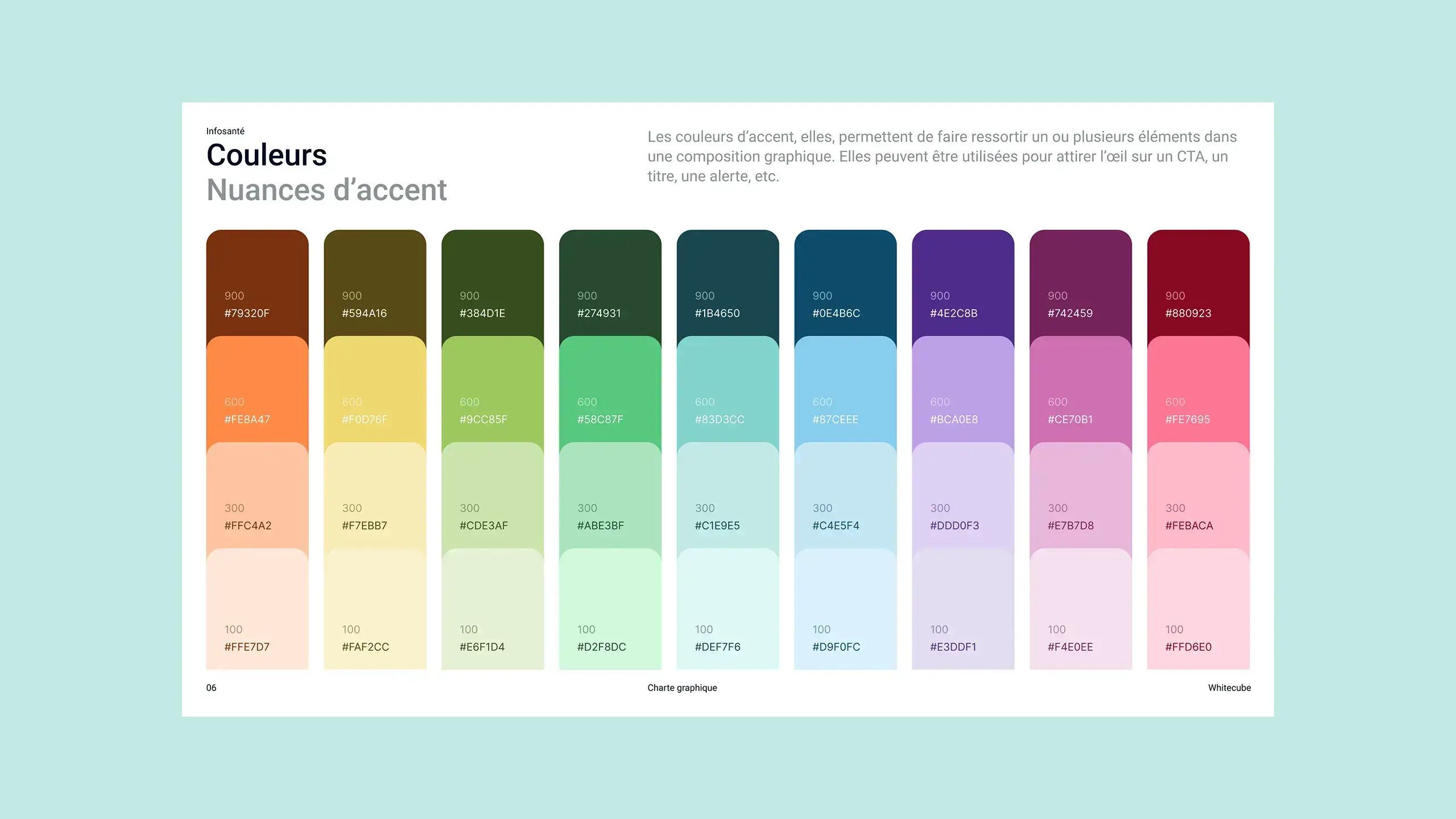
The site’s design was entirely shaped by accessibility requirements, with special attention paid to color palettes, iconography, and information hierarchy to ensure a seamless experience. An interactive chart of the human body allows users to quickly find the category of publications that is most likely to hold the answers they’re looking for. We implemented a comprehensive set of accessibility tools, going above and beyond the standard WCAG guidelines. The platform includes a fully customized admin panel tailored to the team’s needs, enabling them to edit and organize almost every section of the site.